オンプレGitLab Pagesでアクセス制御する
以前
、
sameersbn/gitlab
を利用して
GitLab Pagesを構築する手順を書きましたが、
アクセス制御なしで誰でも閲覧できる状態でした。
プライベートネットワークのみの公開の予定だったので問題なしとしていましたが、
今回アクセス制御が必要になっちゃったので調べました。
具体的な手順はREADMEにあるこちら
です。
サブディレクトリにデプロイしていたり、リバースプロキシを使っていた場合の設定方法が
よくわからなかったのですが、色々試したらうまくいったみたいなので書きます。
本手順は
こちら
で構築したGitLabに設定を加えるものとします。
ざっくり説明すると、docker-composeで
sameersbn/gitlab
を利用してGitLabを構築し、
NGINXのリバースプロキシでLet’s Encrypt証明書を使いHTTPS化した構成です。
ではまずアプリケーションを作成します。
管理者エリアでアプリケーションをクリックします。

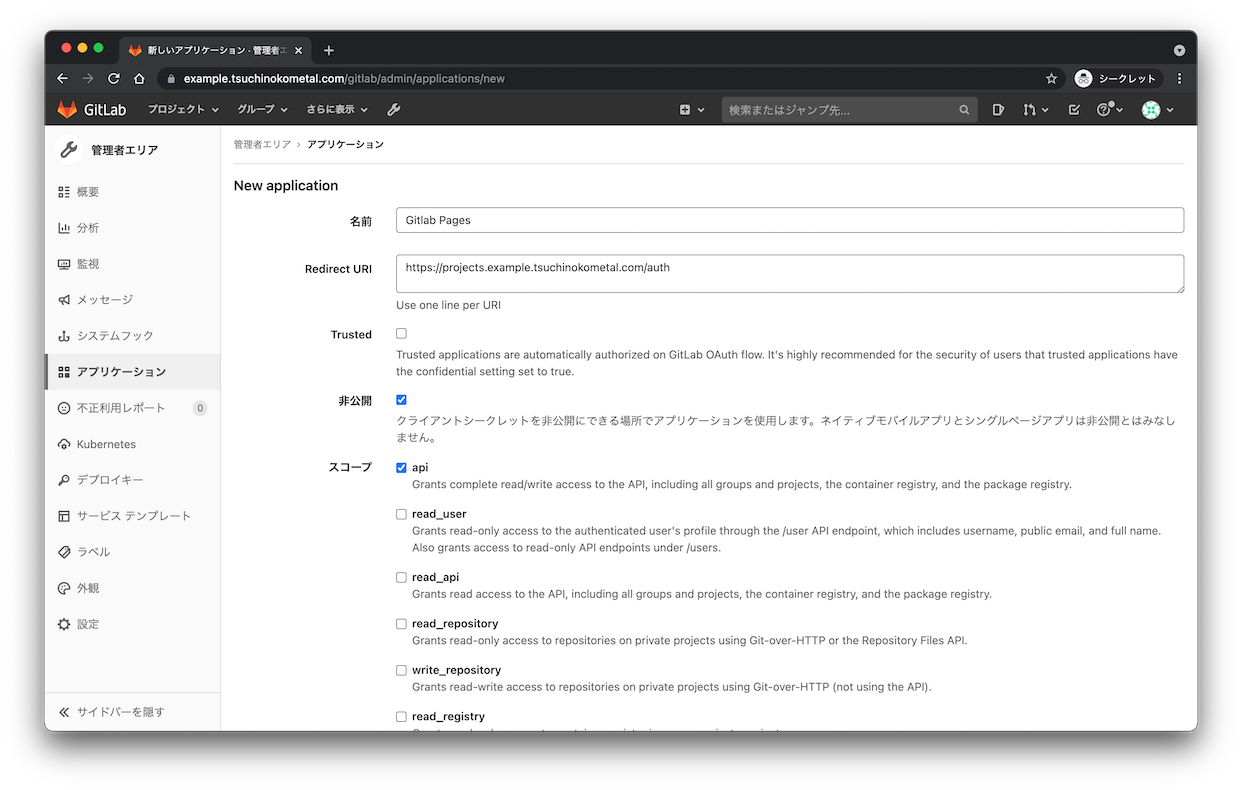
ここでRedirect URIは、「https://projects.<GITLAB_PAGES_DOMAIN>/auth」とします。
存在しないURLにするのがベストとのことなので、
projectsが存在しそうな場合は変えた方が良さそうです。
僕の場合は「https://projects.example.tsuchinokometal.com/auth」にしました。

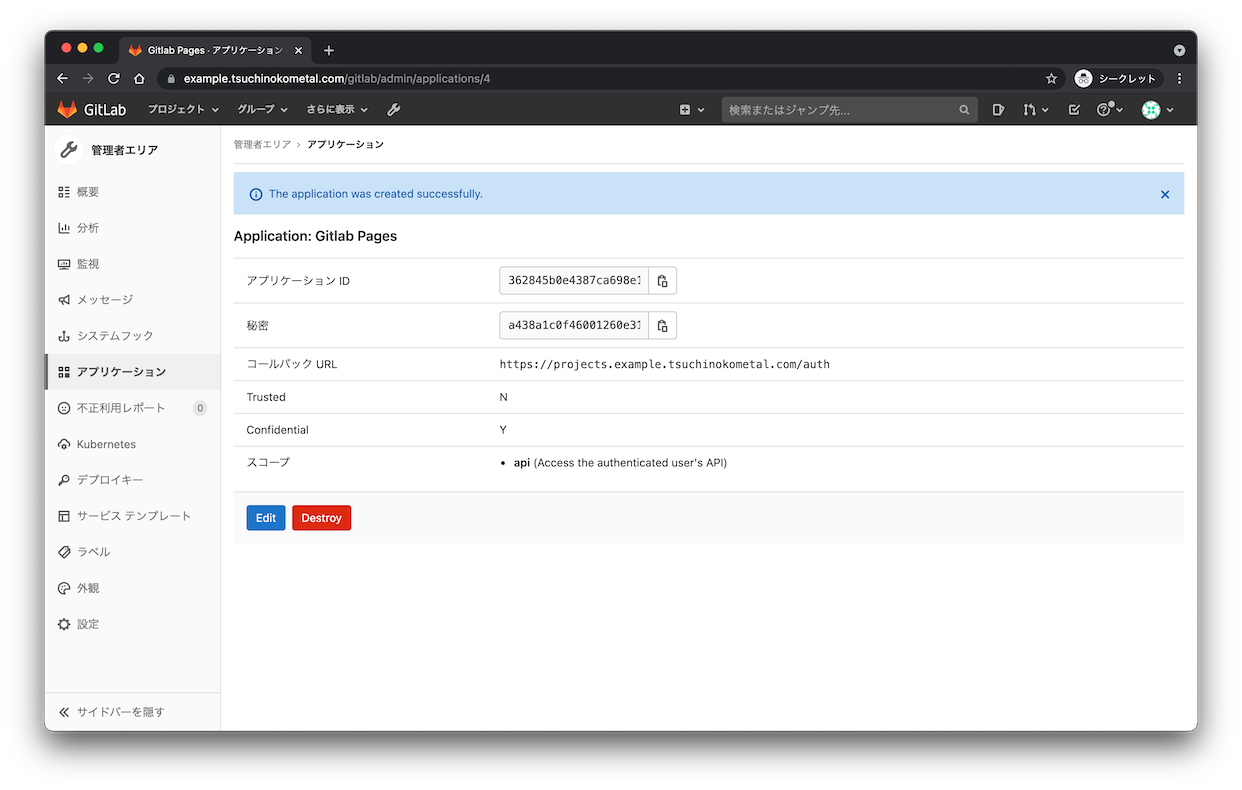
生成されたアプリケーションIDとシークレットはあとで使います。

次にgitlab/docker-compose.yml側の設定をします。
GitLabのenvironmentに以下を項目を設定してください。
GITLAB_PAGES_ACCESS_CLIENT_IDは先ほど生成したアプリケーションID、 GITLAB_PAGES_ACCESS_CLIENT_SECRETはシークレットです。
サブディレクトリで構築している場合は、
GITLAB_PAGES_ACCESS_CONTROL_SERVERに入れ忘れないようにしてください。
- GITLAB_PAGES_ENABLED=true
- GITLAB_PAGES_HTTPS=true
- GITLAB_PAGES_DOMAIN=example.tsuchinokometal.com
- GITLAB_PAGES_PORT=443
- GITLAB_PAGES_ACCESS_CONTROL=true
- GITLAB_PAGES_ACCESS_CONTROL_SERVER=https://example.tsuchinokometal.com/gitlab
- GITLAB_PAGES_ACCESS_CLIENT_ID=362845b0e4387ca698e1071dd6d40afc31f115dc28fa43f8c4e44cd4ac6e3b88
- GITLAB_PAGES_ACCESS_CLIENT_SECRET=a438a1c0f46001260e3165408c4d62028d395a3cd3593584ff651bb6741e041f
- GITLAB_PAGES_ACCESS_REDIRECT_URI=https://projects.example.tsuchinokometal.com/auth
GitLabを再起動します。
$ docker-compose stop gitlab && docker-compose up -d gitlab
NGINXの設定は元々のGitLab Pages用の設定のままでよかったです。
重要なのは以下のserver_nameでワイルドカードドメインを受けて、
サブディレクトリなしの場合はgitlabコンテナに流してあげている感じです。
proxy/ssl.conf
server_name *.example.tsuchinokometal.com example.tsuchinokometal.com;
location / {
proxy_pass http://gitlab;
}
では確認してみます。
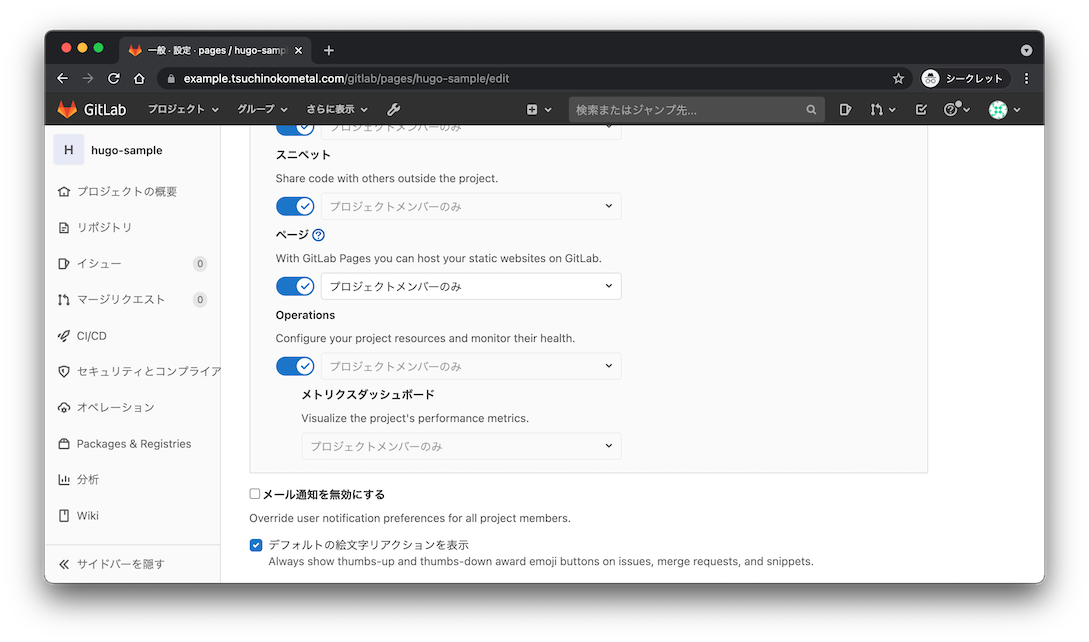
先に一般設定でGitLab Pagesへのアクセスは
プロジェクトメンバーのみとなっていることを確認してください。

未ログインの場合、目的のGitLab Pagesのページにアクセスするとログイン画面にリダイレクトされます。
ここでプロジェクトメンバー以外のユーザーでログインしてください。

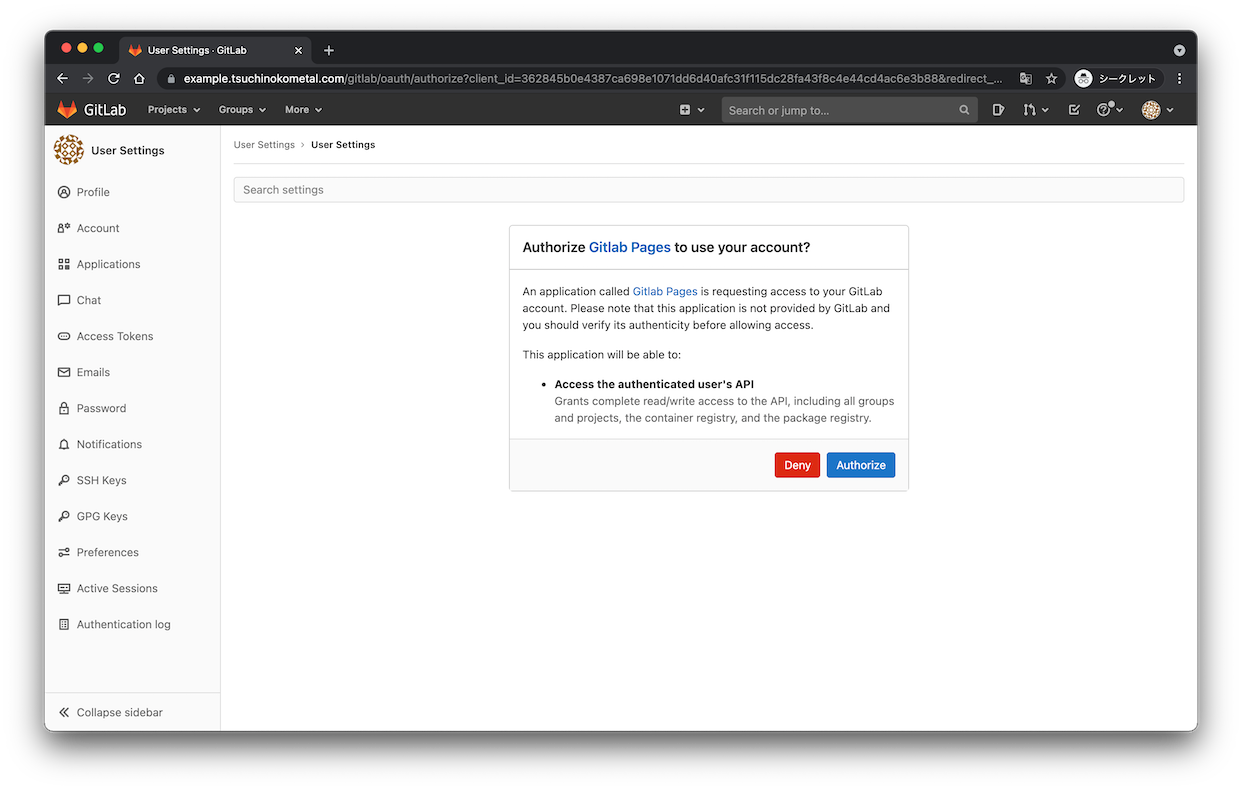
初回は承認が必要のようです。

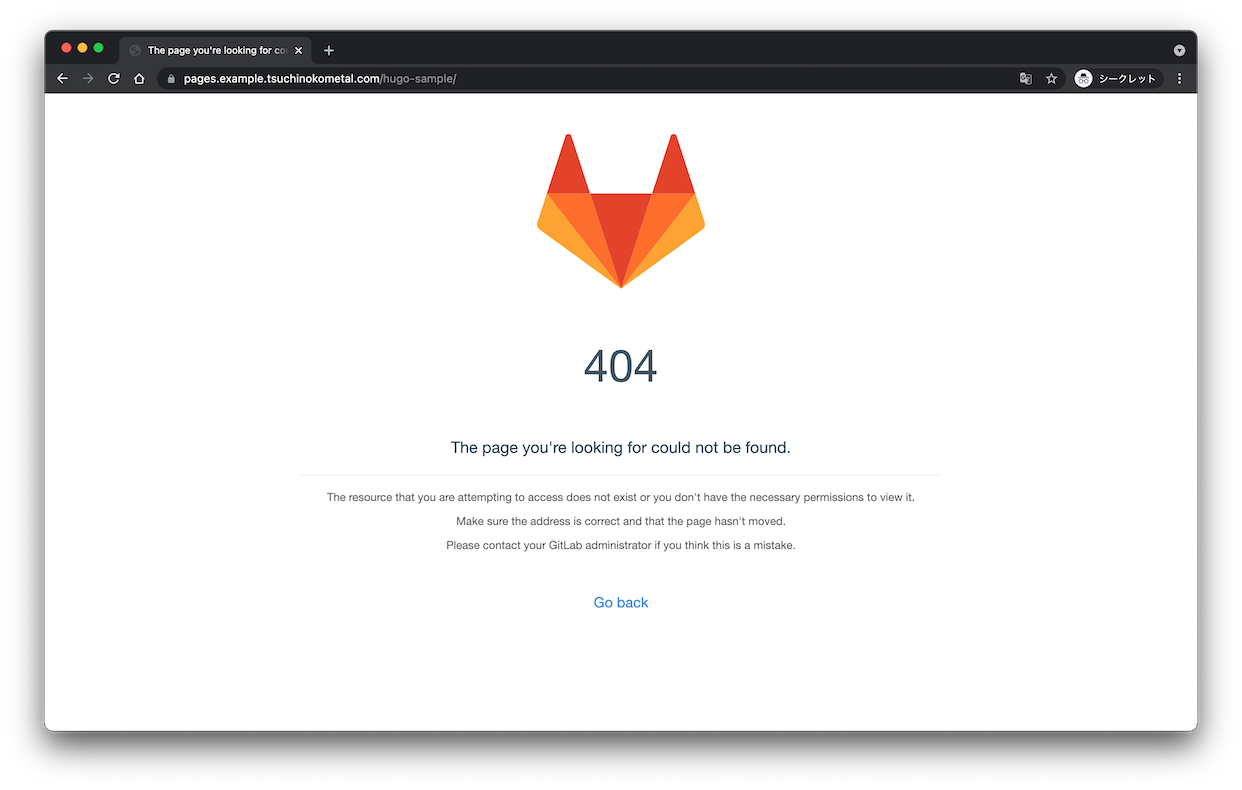
無事アクセス拒否されました。
404ですが、「or you don’t have the necessary permissions to view it.」とあるので問題なさそうです。

このようにワイルドカードのドメインを解決しないといけないので、
ワイルドカードに対応したDNSサーバーとSSL証明書が必要となります。