GitLab CI/CDでHugo WebサイトをFirebase Hostingに自動デプロイする
以前
Hugoで生成した静的WebサイトをGitLab Pagesにホスティングしたんですが、
オンプレミスなので当然GitLabが死んだら見れなくなるんですよね。
GitLabの復旧手順をGitLab Pagesに書いてたら残念なことになるので、
いわゆる本番環境をクラウド上にすることにしました。
Netlify、GitHub PagesやAWS S3など、いろいろサービスはありますが、
今回はFirebase Hostingを使うことにしました。
理由は認証機能も簡単に構築できそうだし、無料の範囲で使えそうだからです。
※以下の手順は こちら で作成したhugo-sampleプロジェクトを利用しています。

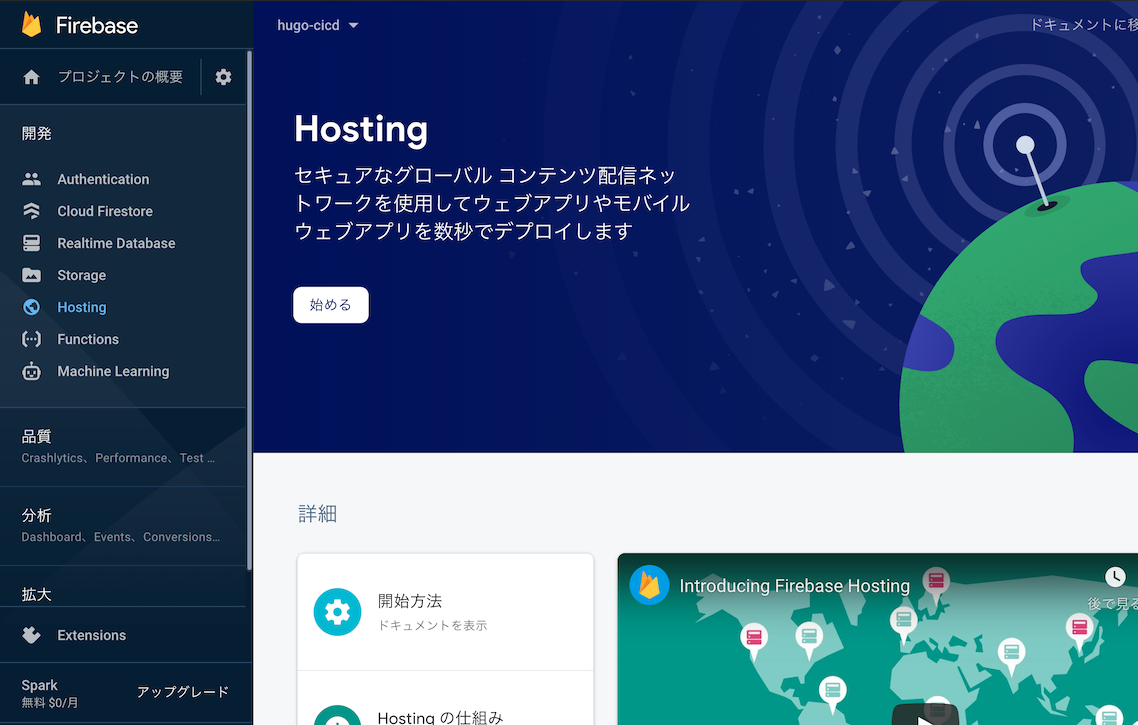
Firebaseプロジェクト作成
プロジェクトの作成は
こちら
からブラウザでやりました。
Googleアカウントがあれば作れます。
クレジットカード登録も不要です。
hugo-cicdという名前のプロジェクトにしました。
この時点ではHosting機能は有効になってませんね。

Firebase CLIインストール
こちら
を参考にインストールしてください。
ググればたくさん手順が出てくると思いますので割愛します。
僕はMacにnvmでインストールしました。
バージョンはそれぞれ以下のようになりました。
% nvm --version
0.35.3
% node -v
v14.9.0
% npm -v
6.14.8
% firebase -V
8.9.2
GitLabプロジェクトにFirebaseプロジェクト追加
ますは、ログインします。
% firebase login
ブラウザでFirebaseプロジェクトを作成したGoogleアカウントで認証してください。
次に、cloneしたhugo-sampleプロジェクトフォルダ直下で、
「firebase init hosting」を実行して、Hostingを有効化します。
こちら
を参考に進めます。
% firebase init hosting
=== Project Setup
First, let's associate this project directory with a Firebase project.
You can create multiple project aliases by running firebase use --add,
but for now we'll just set up a default project.
? Please select an option: Use an existing project
? Select a default Firebase project for this directory: hugo-cicd (hugo-cicd)
i Using project hugo-cicd (hugo-cicd)
=== Hosting Setup
Your public directory is the folder (relative to your project directory) that
will contain Hosting assets to be uploaded with firebase deploy. If you
have a build process for your assets, use your build's output directory.
? What do you want to use as your public directory? public
? Configure as a single-page app (rewrite all urls to /index.html)? No
✔ Wrote public/404.html
✔ Wrote public/index.html
i Writing configuration info to firebase.json...
i Writing project information to .firebaserc...
i Writing gitignore file to .gitignore...
✔ Firebase initialization complete!
ここでconfig.tomlのbaseURLを修正してください。
そのままだとサブディレクトリ構成がずれてCSSなどが404になりました。
baseURL = "https://hugo-cicd.web.app/"
ではデプロイします。
publicフォルダにhtmlが生成されて、それがfirebaseにデプロイされます。
% hugo && firebase deploy
✔ Deploy complete!
Hosting URL: https://hugo-cicd.web.app
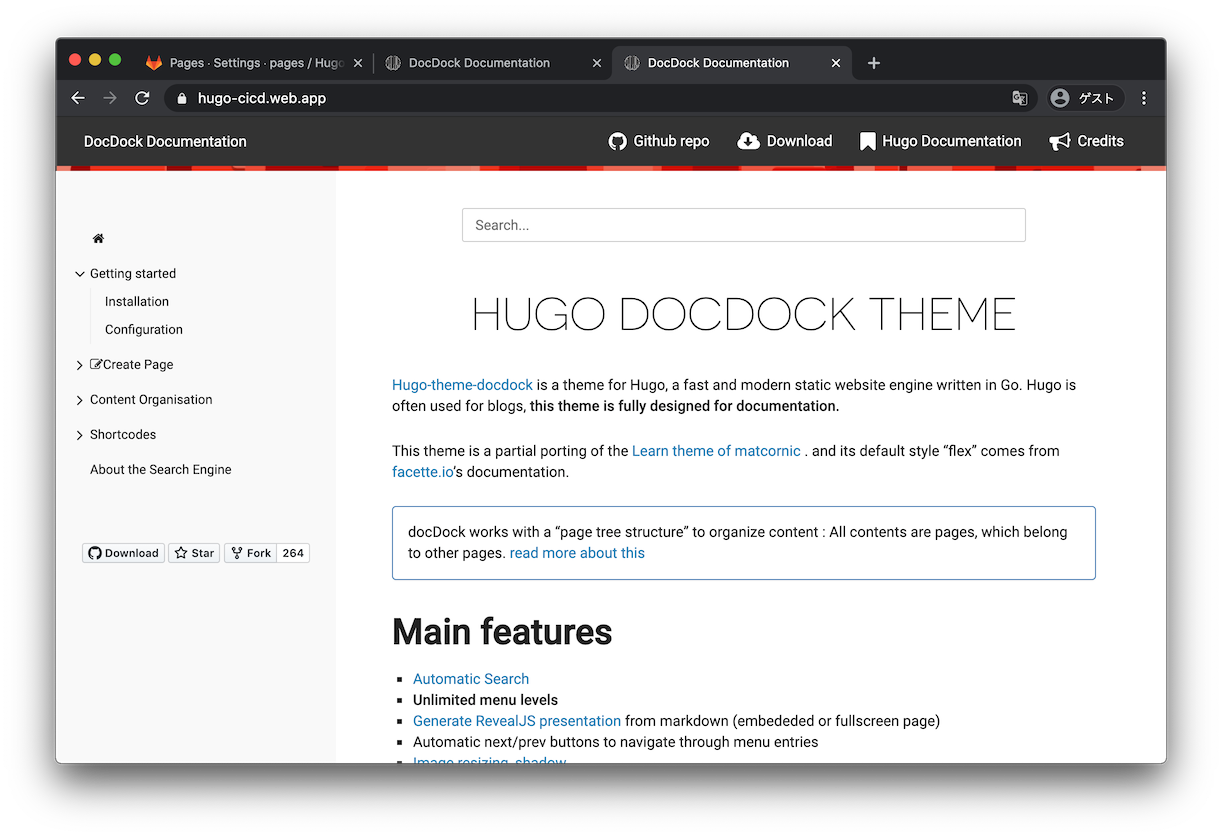
これだけで完了です。
処理の最後にHosting URLが表示されるのでそちらにアクセスしてみてください。
HTTPS化もしてくれていますね。最高かよ。

GitLab CI/CDで自動デプロイ
やり方は先ほどの
ドキュメント
に書いてある通りですね。
まずはブラウザ認証なしでデプロイするために、トークンを取得します。
% firebase login:ci
✔ Success! Use this token to login on a CI server:
1//XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
Example: firebase deploy --token "$FIREBASE_TOKEN"
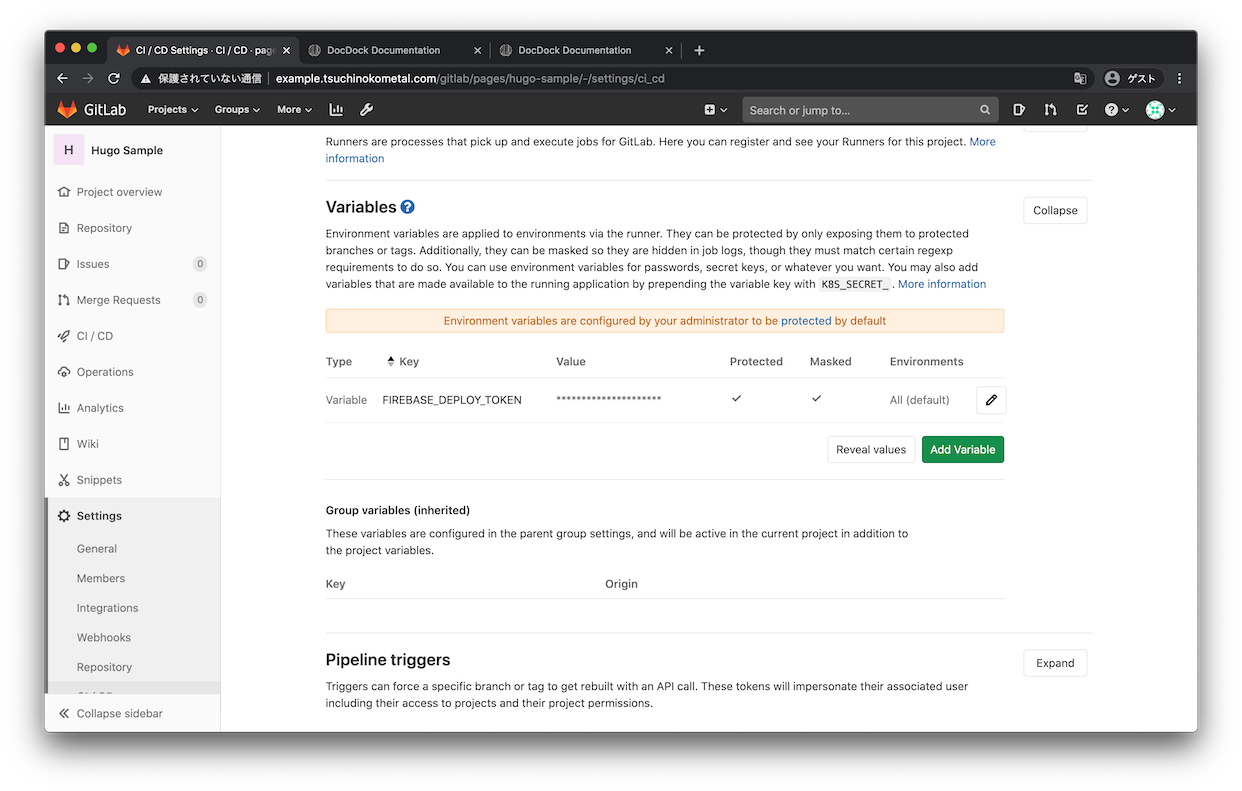
このトークンをGitLabに設定します。
Settings⇒CI/CD⇒VariablesにFIREBASE_DEPLOY_TOKENで設定しました。

次に、.gitlab-ci.ymlを編集します。
前回からdeploy部分を追加して、pagesのstageをbuildにしました。
image: registry.gitlab.com/pages/hugo:latest
variables:
GIT_SUBMODULE_STRATEGY: recursive
pages:
stage: build
environment: production
script:
- hugo
artifacts:
paths:
- public
deploy:
image: devillex/docker-firebase:slim
stage: deploy
only:
- master
script:
- firebase deploy --token $FIREBASE_DEPLOY_TOKEN
dependencies:
- pages
ここでGitLabにプッシュする前に、.gitignoreにpublicを追加しておいてください。
publicはhugoがビルドした成果物になるので無駄だと思います。
では、プッシュしてください。
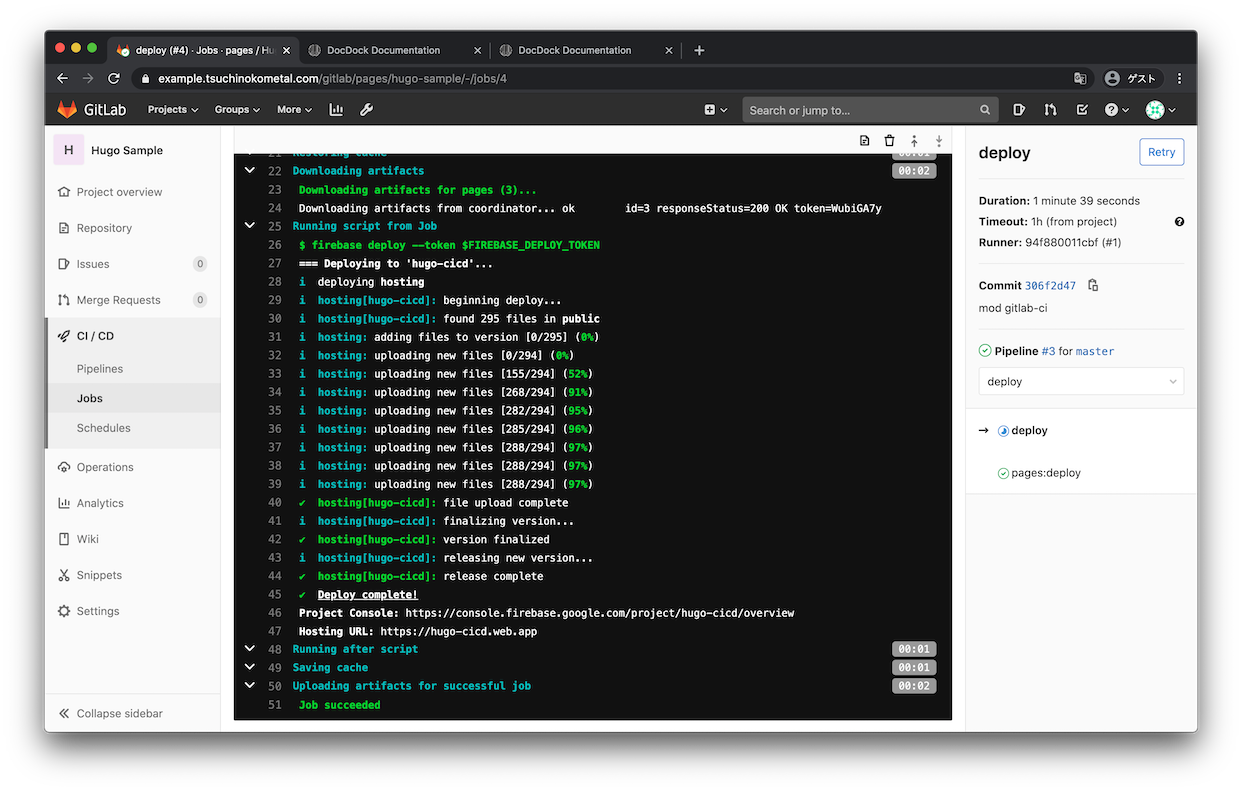
ジョブの処理が以下のように表示されれば成功です。

もうちょっと作り込みは必要ですが、
これでオンプレミスのGitLab Pagesをテスト環境、
Firebase Hostingを本番環境としてドキュメント管理のCI/CDが回せますね。